# 使用
# 准备
你的本地环境需要安装node 和 git。我们的技术栈基于 ES2015+、Vue、Antd,提前学习这些知识会非常有帮助。
Antd 参考地址:https://www.antdv.com/docs/vue/introduce-cn/ (opens new window)
Vue 参考地址:https://cn.vuejs.org/ (opens new window)
ES6 参考地址:https://es6.ruanyifeng.com/ (opens new window)
# 安装
克隆本项目到本地
$ git clone http://git.tq-service.com/web/ts-web-antd.git
安装依赖
$ npm install
# 目录结构
我们已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── public
│ └── favicon.png # favicon
│ └── index.html # 入口 HTML
├── src
│ ├── assets # 本地静态资源
│ ├── components # 内置通用组件
│ ├── config # 系统配置
│ ├── layouts # 通用布局
│ ├── mock # 本地 mock 数据
│ ├── pages # 页面组件和通用模板
│ │ └──core # 核心页面代码放这里
│ │ └──project # 业务页面代码放这里1
│ ├── plugins # vue 插件
│ ├── router # 路由配置
│ ├── services # 数据服务模块
│ ├── store # vuex 状态管理配置
│ ├── theme # 主题相关
│ ├── utils # js 工具
│ ├── App.vue # 应用入口组件
│ ├── bootstrap.js # 应用启动引导js
│ └── main.js # 应用入口js
├── .env # 全局默认配置文件,不论什么环境都会加载合并,属性名必须以VUE_APP_开头
├── .env.development # 开发环境下的配置文件
├── package.json # package.json
├── README.md # README.md
└── vue.config.js # vue 配置文件
# 本地开发
启动服务
$ npm run dev
// 或者
$ npm run serve
启动成功后,会看到一个本地预览地址,通常是 http://localhost:8080。
# 开发环境
开发环境会把打好的包镜像通过容器放到物理机上运行
统一使用
$ npm run serve
参考如下示例,注意以下几个地方,如有不同地方,请根据具体情况修改:
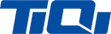
1.在 package.json 加入serve命令
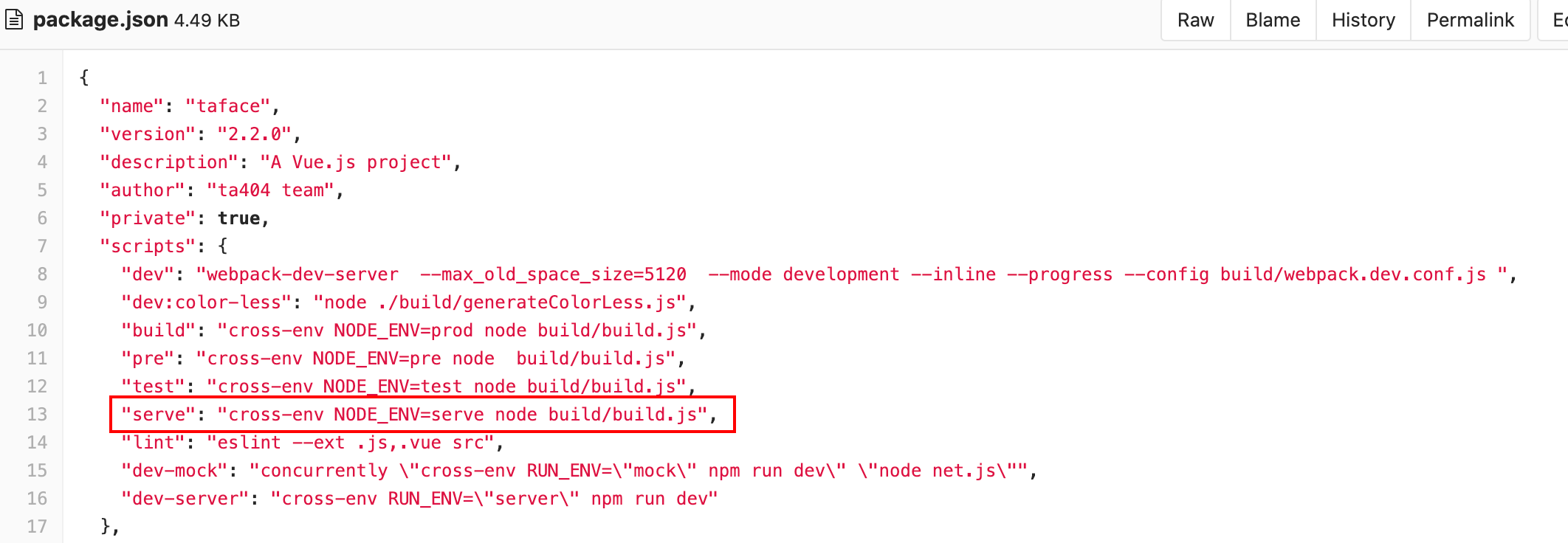
 2.在 utils.js 里新增 NODE_ENV
2.在 utils.js 里新增 NODE_ENV

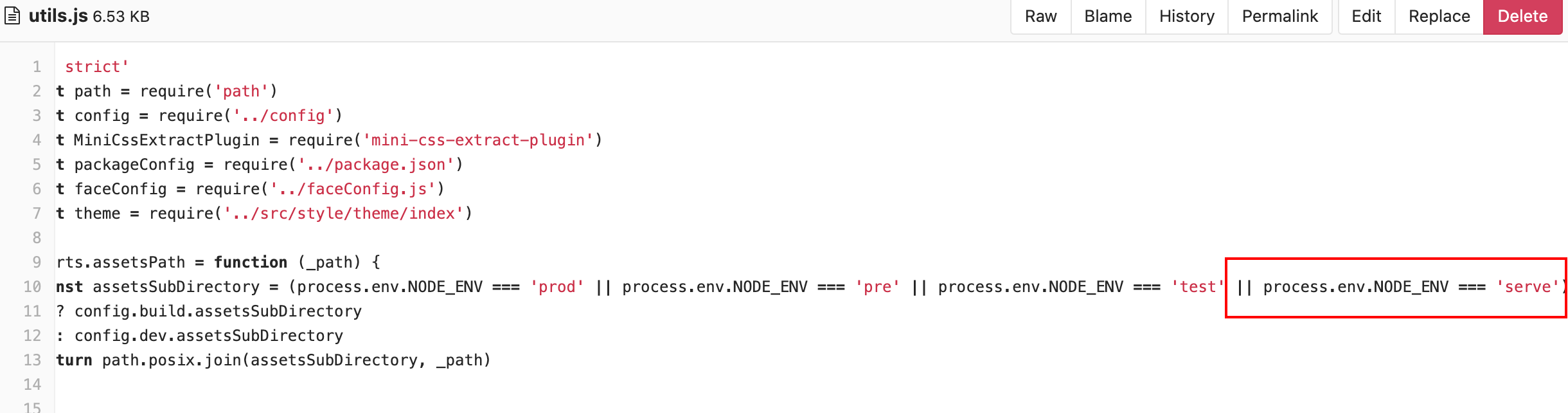
 3.在 faceConfig.js 里修改 basePathDev和新增 process.env.NODE_ENV
3.在 faceConfig.js 里修改 basePathDev和新增 process.env.NODE_ENV

访问地址,通常是 http://IP:端口号。